|
|
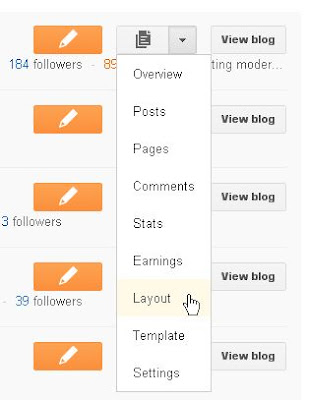
The Blogger Template Designer has now made changing the blog background color very easy. Sign into www.blogger.com (Dashboard), and at the right sidebar, click the down arrow (drop-down menu)  to get a series of options:
to get a series of options:


Click on LAYOUT and then ADVANCED tab and then on the right would be the 3 options to change colors of
1. Outer background
2. Main background
3. Header background

Choose your selected color by clicking on the colored box or type in your HTML color code (eg #a1b2c3).
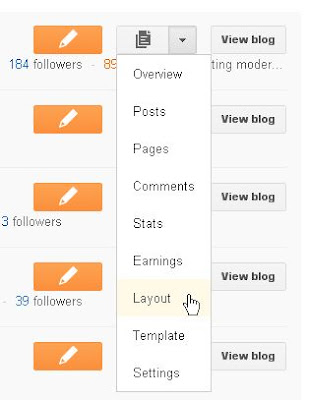
 to get a series of options:
to get a series of options:

Click on LAYOUT and then ADVANCED tab and then on the right would be the 3 options to change colors of
1. Outer background
2. Main background
3. Header background

Choose your selected color by clicking on the colored box or type in your HTML color code (eg #a1b2c3).
0 comments:
Post a Comment